当ブログで行った、現時点でのカスタマイズあれこれ(ブログデザイン編)
ブログをはじめた頃は、とりあえず個人的に好みだった見栄えである「evergreen」を使い始めたのですが、色々と表示に関するカスタマイズをしたいなと思っていたので、時間のあるときに粛々とカスタマイズをしました。ある程度形になるに2ヶ月掛かってしまいましたが・・・・・・。
まだまだ調整をかけたい点は多々ありますが、ある程度落ち着いてきたので、現時点で行ったカスタマイズに関してを、参考にしたサイト様の紹介とあわせて説明します。
変更にあたり・・・・・・
レイアウト枠の考え方について
変更に辺り、レイアウト枠の考え方についてを参考にさせて頂いたサイトが以下です。
残念ながらスマホサイトに関する情報はありませんでしたが、Webサイトのみを構築するようであればこの情報で必要十分です。
上記サイトでレイアウトの枠については理解できるのですが、実際自分のサイトがどのような枠組みになっているかがわからないと思います。この場合、私はGoogle Chromeの検証モードで各レイアウトの枠を確認しながらレイアウト変更を行いました。また、スマホサイトの枠組みは上記サイトには掲載されていませんでしたので、同様に確認をしながらレイアウト変更をしています。
私自身はどこかのサイトを参考にしたというわけではありませんが、Chromeでの検証モードについての記事がありましたので紹介します。
レイアウト変更時の考え方
「使えるものは使う」というスタンスであることに変わりはありませんが、他人のソースを検証もせずそのまま使うのはよろしくないと考えています。見栄えやレイアウト崩レの確認、動作検証の確認を別サイトなどで行った上で本サイトへ導入をするよう考えています(ただし、後述する「あわせて読みたい」などCSS, html以外の知識が要される場合は、変更時の検証等が大変なのでそのまま利用しています)
最初からサイトの更新をするのは怖いのであれば、はてなブログの中で自分だけが閲覧できるサイトをもう1つ作り、そちらでレイアウト構築を行うのがよいです。
配色
サイトの配色において多種類の色、補色のような関係の色を使ってしまうとサイトが見づらくなってしまいます。使う色としては明度、彩度などが近い色あいでの配色をするのがよいかなと考えています。
私は近しい色を探すのに、以下サイト(HTML COLOR CODE)の中のカラーピッカーで配色の検討を行いました。Photoshopなどのドローツールがあれば、ドローツールで自分のサイトのカラーチャートのようなものを作るのもありです。
Webサイト編
タイトル画像の変更

今まではタイトル名をデフォルトで表示させていただけだったのですが、evergreenテンプレートでは味気なく高さもある程度取られてしまうので、タイトル画像を導入し、導入を行った上でタイトル周りの高さの微調整を行いました。
タイトルはゆるゆりのタイトル風に作成してみました。色合いはブログの背景色と同じとし、フォントや文字の置き方をゆるゆり風にしています。(作業時間:3時間程度)
evergreenテンプレートを2段組に変更

参考にしたのは「LOGzeudon」様の下記記事です。CSSはほとんどコピーして使わせて頂きましたが、各枠のサイズについて微調整を掛けています。CSSは下記記事からご参照ください。(作業時間:2時間程度)
最終的には常に2段組にしようかなとも考えていますが、スマホやタブレット対応と同じタイミングで方針を再決定しようと考えています。
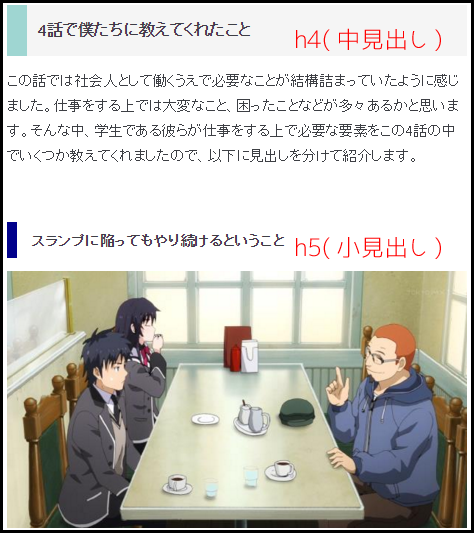
中見出し、小見出しの見栄え変更

私は中見出しと小見出しのみを使っていますが、その見出しの見栄えを上記の画像のように変更をしています。そのときのCSSソースは以下の通り。見出しの変更については、「見出し CSS」などで検索をすると色々なサイトが出てきますので、それらのサイトを参考にやってみてください。
h4{
margin: 0 0 1.5em;
padding: 0.7em;
border-left: 20px solid #9FD6D2;
background: #F5F5F5;
}
h5{
margin: 1.5em 0;
padding: 0.3em 0 0.3em 1em;
border-left: 10px solid #00008B;
}
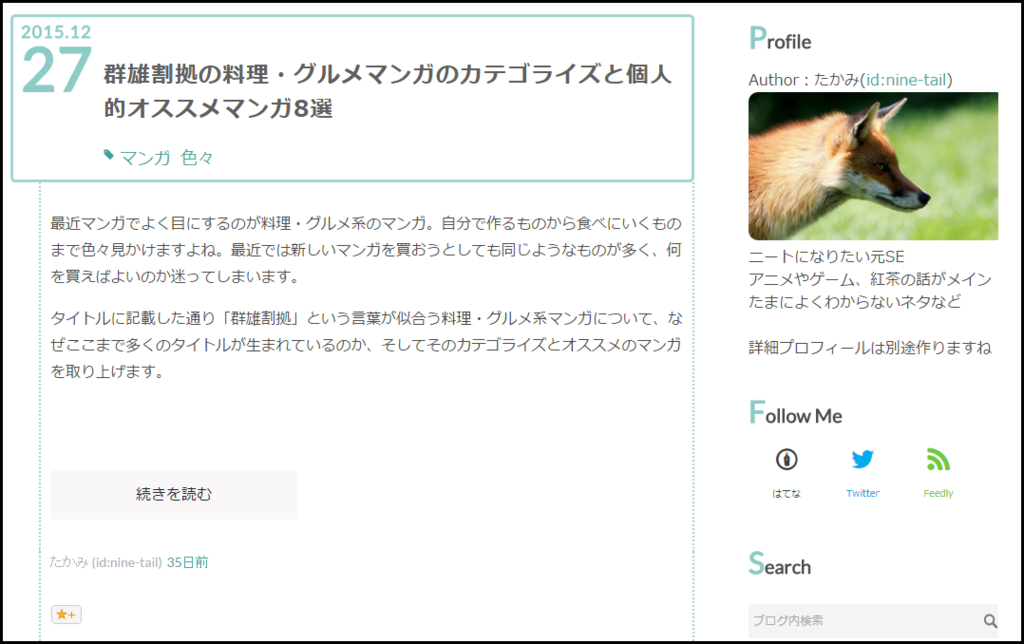
サイドバーの各タイトルの見栄え変更

各タイトルが日本語になっているものを英語に変更しました。欧文フォントは日本語フォントに比べて色々あり、オシャレにブログを構築することが出来ます。Web上であればGoogleフォントが使えますので、以下サイトを参考にしながら自分の好きなフォントを選択するとよいです。
さらに最初の1文字目のみ文字色、文字サイズを変更して見栄えを変更しました。ちなみに現時点でのタイトルは以下のようにしました。
- Profile:プロフィール
- Follow Me:はてなブログの友達登録、Twitter、Feedlyの登録
- New Entry:新着エントリー
- Recommendly Entry:注目のエントリー(はてなブックサーチ順)
- Montyle Archive:月別アーカイブ
SNSフォローボタンをグラフィカルに

SNSフォローボタン(はてな、Twitter、Feedly)のボタンをグラフィカルにしました。これは「Yukihy Life」さんの記事を参考に、フォローボタンの形を自分のサイトに合うように変更を加えました。導入方法については以下の記事をご参照ください。
「あわせて読みたいG」の導入

あわせて読みたい記事を記事の一番したに掲載する方法です。「太陽がまぶしかったから」さんの以下を参考に導入を行いました。Javascriptのソースを見たのですが、ガッツリプログラムが書かれており、解読をする時間が惜しくなりあきらめました。
「太陽がまぶしかったから」さんはパンくずリストの公開も行っており、こちらも導入しようかなとも考えています。ちなみに「あわせて読みたい」については、ご紹介されているMilliad関連ページに変更するのもアリかなと考えています。
スマホサイト編
スマホサイトのカスタマイズの方法
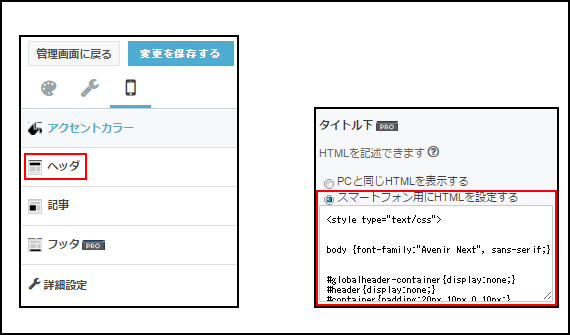
以下ははてブProの方のみが更新できるものです。そんなスマホサイトのカスタマイズの方法は以下の通りです。

- カスタマイズの画面で「スマートフォン」ボタンを押す
- 「ヘッダ」を選択する
- 「タイトル下」で「スマートフォン用にHTMLを記述する」を選択し、下の画面内にHTML(CSS含む)を記述する
このタイトル下にはHTMLを記述するフォームになっていますが、この中でCSSも記述することが出来ます。その場合は以下の通りCSSを記述することで達成できます。
<!--CSS部分のカスタマイズ-->
<style type="text/css">
<!-- この中にCSSを記述する -->
</style>
タイトル画像の変更

スマホサイトでもタイトル画像の導入を行いました。変更方法は「LITERALLY」様の以下記事を参考にしました。残念ながら私のサイトでタイトル画像の変更導入をしようとしたところ、うまくいかなったのでCSS,htmlをカスタマイズしています(.header-image-wrapperが使えませんでした)
画像の導入ははてなブログがデフォルトで準備されているコンテンツではなく、LITERALLY様のソースを参考にしました。理由は画像表示時にwidth=100%と幅指定をすることで、タイトル画像の全体を表示させられるためです。そのため、スマホサイト用は別途タイトル画像のサイズを微調整しております。
■ タイトル画像変更のCSS, htmlソース
<!--CSS部分のカスタマイズ-->
<style type="text/css">
#globalheader-container{display:none;}
#header{display:none;}
#container{padding:20px 10px 0 10px;}
.section{
width:100%;
margin:0,0,10px,0;
}
</style>
<!--ここからhtml-->
<div class="headernew">
<a href="http://9tail.hatenablog.com/" > <img src="https://img.f.hatena.ne.jp/images/fotolife/n/nine-tail/20160130/20160130225544.png" alt="たかみめも" width="100%">
<!--<a href="自分のHPのトップページ"><img src="ブログのトップ画像"> とする-->
</div>
フォントの変更
これは「LITERALLY」様の上記記事の通り変更をしました。Webサイトでもサイドバーを日本語から英語にすることで見栄えをよくし他時にも説明をしましたが、英語のフォントはGoogleフォントを使うだけでも見栄えが大変よくなります。 スマホ版サイトではLITERALLY様と同様「Avenir」を使いました。
中見出し、小見出しをWebサイトと統一

Webサイトと同じ見出しをスマホサイトにも導入しました。CSSはWebサイト版と一緒です。タイトルの変更と同様、見栄えの統一のために行っています。ソースはWebサイトのものと同じにしておりますので、ここでのソース表示は割愛します。
不要なコンテンツの削除
はてなブログリンクなどの不要と思われるものを削除しました。Google,yahooから流入してくる方はスマホが多く、はてなブログのコンテンツは不要ではないかと思われます。そのため流入者向けにスマホで表示されるコンテンツを減らしています。
■ 不要コンテンツ削除のCSS, htmlソース
<style type="text/css">
#globalheader-container{display:none;}
.footer-action-wrapper{display:none;}
.touch-item-list{display:none;}
</style>
まとめ
今回はブログデザインのみの話ではありますが、アドセンス等の導入など色々とカスタマイズしている部分は多いです。また今後も修正を加えていきたい(直近ではスマホサイトのカスタマイズ)と思っています。その際はこの記事に追記もしくは別記事にて紹介したいと考えております。
おまけ

「evergreen」レイアウトを完全に2段組にしてを色々と変更してみようかなと思い、色々弄くっているのがこちら。うまくいくようであればこの形に変更をしようかななどとも考えていますが、スマホサイトの更新等が先なので、もう少し時間が掛かりそうです。